これまで必要が無かったので知りませんでした。
あえて自分でデザインするときに必要かというとまた微妙ですが
CSSでローマ字(アルファベット)の大文字、小文字変換ができる。
たまにWordPressテーマなどでメニューなど自分では小文字で入力しているのに、WordPressで表示してみると、大文字になっている。
なぜだ!? それを直したい。そんなときですよね。
結論とすると、もちろんcssです。
text-transform
アルファベットの大文字や小文字を制御できる
例) text-transform : uppercase;
プロパティは以下、
- 初期値 none
- 大文字に変換 uppercase
- 小文字に変換 lowercase
- 複数単語の頭文字を一括で大文字に変換 capitalize
単語の先頭のみをあえて指定することもできます。
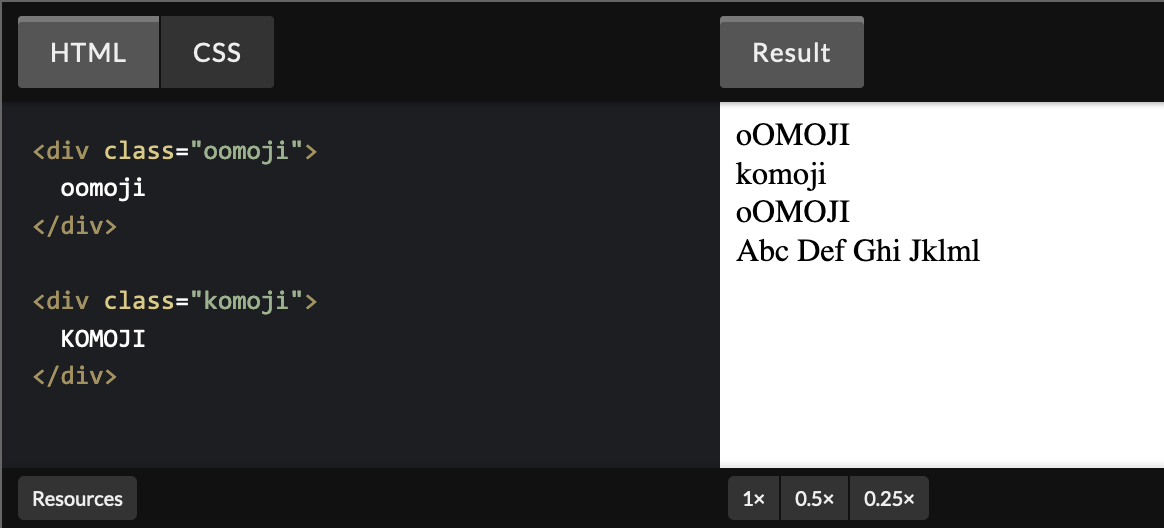
.oomoji:first-letter{
text-transform:lowercase;
}一覧をcodo pen してみました。
即、使えます、ご参考にしてください。
See the Pen ExZEbZm by masakazuandoh (@masakazuandoh) on CodePen.
なんで? いつのまに! と思ってしまうものかもしれません。
知っておいても損は無いコードかなと思います。