マークアップ(コーディング)にはAdobeのDreamweaverを活用していますが
「 vsCode 」が便利だということでインストールしてみることにしました。
(なんでもまず入れてみたくなるのが良いとこでもあり、迷宮の入り口でもあります)
環境
Mac book air13
osx 10.12.6 Sierra
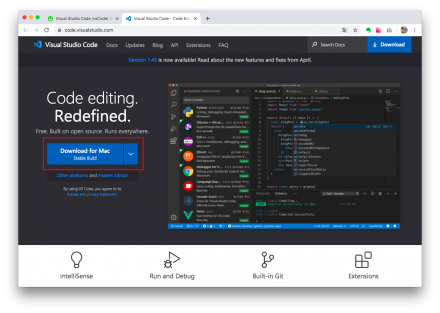
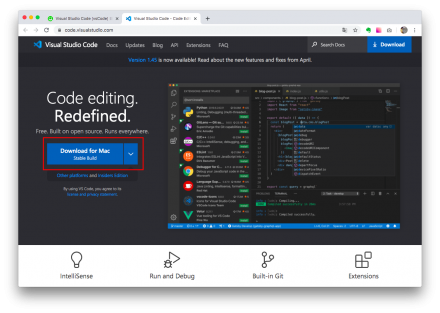
公式サイトからPCアプリをダウンロード
https://code.visualstudio.com/
インストール自体は簡単でした。
ただし立ち上げると英語表記です。
なんとなく分かる感じですが、便利に使いたいならやっぱり日本語化しておこうと
調べると、ありましたありました。
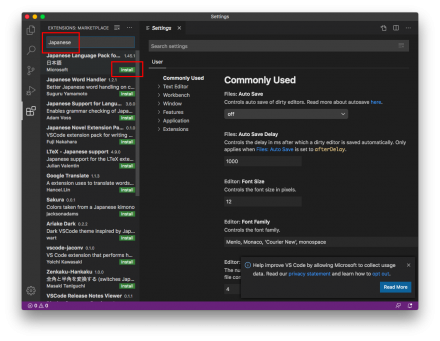
ウィンドウの左端の機能拡張項目に移動してみる。
英語でさっぱりわからないので、検索窓「 extension MARKETPLACE 」で「 Japaneseと 」検索すると、
日本語パックが表示されました。
その緑色のInstallボタンを押すと、日本語化パッチがインストールされます。
そうするとRestartボタンでアプリの再起動を促されるので、
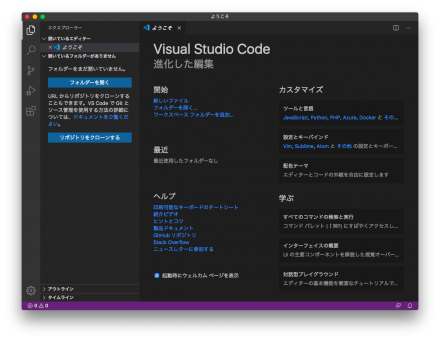
ポチッと押してみると、自動的に日本語化がされてアプリが立ち上がり直します。
なんて簡単なんだ!
この時点でおっさん的には、便利なんではと思う一瞬です(笑
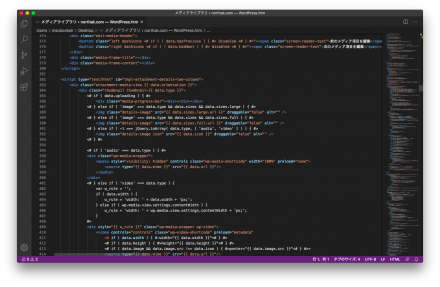
なにかファイルを開いてみると
初見、、、
1 なんかCoolなインターフェイスでかっこいい!
海外っぽい(笑)
2 コードの入れ子の管理がしやすそう。
3 ファイル内の記述のどこにいるかが分かりやすそうだ。
4 機能拡張が入れられて便利になりそうだ。
5 コードの倍速の書き方、自動入力(候補入力)を覚えたら速そうだ。
6 あれ、これって無料じゃないの!? Dreamweaver 要らないのかい?
7 使うなら0から書く時にトライしてみよう。
とても便利そうです。すごいなぁ、偉い人!
そしてコーダディング好きなコーダーさんとお友達になりたいです。













コメント